- 1. What is perfect Play?
- 2. Activities Design System
- 4. User Onboarding (registration & Login)
- 5. Training Plan
- 6. Subscription Strategy
- 7. Downloads & Preloading
- 8. Creating AR Setups
- 9. Dynamic Shooting Game
- 10. Volume & Lowlight Notifications
- 11. Performance data
- 12. Achievements & Goals
- 13. Development

1. What is perfect Play?
World class Football Coaching
Perfect Play is a training app designed for the consumer market made together with some of the main football couches and sport psychologists from Chelsea FC.
The app is in fact a scale down version of the official training method used at the academy, it is tailored to the age and experience of the user in order to bring the right mix of challenge and effort.

How does it work?
The main focus is to create a ‘well rounded’ individual, with skills raging from Technical, Physical, Football Intelligence, Mental Skills to Lifestyle.
In order to achieve this the team prepared 75+ activities each with 3-6 levels and stages, resulting in a fully personal training plan that challenges and improves your football skills.

Team Structure
I’ve worked in the Product Team along:
- 2 Product Owners
- Project manager
- Juniors academy coach (part time 2 days per week)
- Sport Psychologist (part time)
- Game designer
- Data Analyst
- Creative Director / Artworker
- Myself, Product Designer x2
Our Product Team worked along Chelsea’s maketing team and video production among others.



As a product team we were fortunate to use lots of new cool tools and our mission was also to take time and help others learn the setup.
I’ve helped the team migrate from Sketch to Figma, this move helped us to get closer with our developers and facilitate access to everyone to the designs.
Our management was in Asana, where we made tickets to Figma, Google Docs, Notion or Miro.
For user testing we used Lookback and for internal recording Loom.
We used Slack and Teams to communicate along other tools that we tested on the way.

2. Activities Design System
How to design 100+ Activities?
One big elephant in the room when I’ve started the project where all the different activities developed for the app.
Here is a short oversimplification of how we solved the problem by creating a templating system!


Grouping
The first thing was to group activities and create the main categories based on similarities
Key Activities
In every category we found that 1-2 activities would be more complex and always include all the screens that were in others


User Journeys
We created user journeys and validated them with the tech team to review the number of screens and data entries
Wireframes
For each key screen we created wires


Breaking up into Organisms , Molecules & Atoms
After the low fidelity wires we analised and matched components that can be reused across the app like atoms.
Each atom (component) had slight variations, like different CTA’s of a button.


4. User Onboarding (registration & Login)


Prototype
One of the many prototypes used for testing and stakeholder presentation featuring a simple registration flow with email confirmation.
Coppa Registration
In the US we were require to make a special registration flow for kids under 13 years old, compliant with COPPA. A short abbreviation for Children’s Online Privacy Protection Act, enacted by the the US congress in ‘98.
TLTR: Our task was to create a reg flow where we could not store or save any data, until their parent or guardian would give its permission. Also once granted, options to retrieve, admin or modify permisions were created.










Features
5. Training Plan
Each training plan in unique for each individual over the data we pull from the onboarding and it’s designed to always challenge the user to push a bit more via realistic AI driven goals.


Features
6. Subscription Strategy
Subscription strategy was thought from different views along our colleagues from business planning.
We selected a bunch of apps that were free to play adding other extra after a paywall.
A series of timed pop ups where added in a sequence that will not affect the least the overall experience
Free vs Paid designs were an important task, we thought on creating a more ‘premium’ feel and experience for the paying users taking patterns of how Youtube and Linkedin tackles it’s paying users.

Features
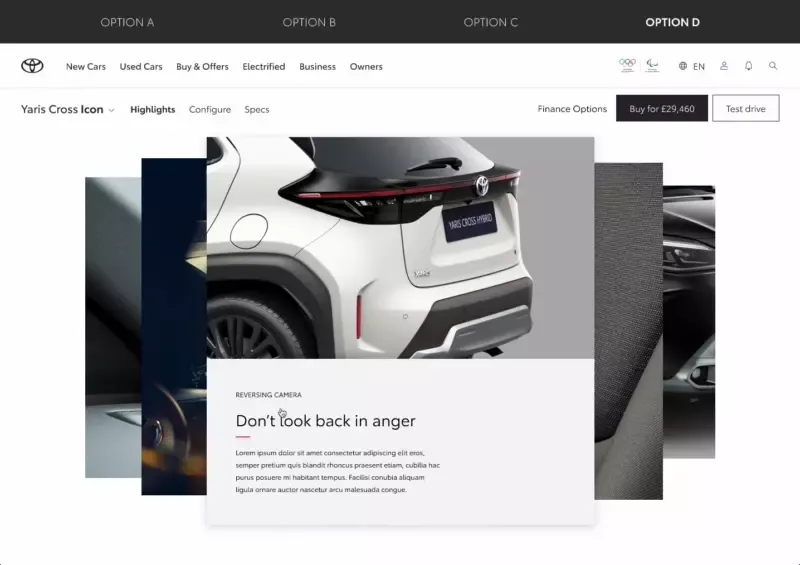
7. Downloads & Preloading
Users can save their content, games, and activities on their device by Downloading them through the app. This feature is useful for accessing the content later in offline mode or when experiencing a poor internet connection, such as on a flight. Users can manage their downloads through the app.
Preloading was part of the strategy, working with developers to make the react frontend much faster. In the UX phase we demarcated a flow which is the most likely path a user would navigate though the app, so the loading time was much faster.


/w=3840,quality=90,fit=scale-down)


/w=3840,quality=90,fit=scale-down)
Features
8. Creating AR Setups
One bespoke feature on perfect Play was the AR setup for large scale 3D objects.
While small or relatively small objects like an IKEA chest of drawers is easy to tap and place, a 7m football setup does not work that easy.
As AR is fairly new we’ve done our research in apps that have are designed for creating floor plans for real estate and complicated ruler apps.
Here is an article I wrote afterwards about placing large objects in AR

9. Dynamic Shooting Game
Dynamic Shooting is an interesting computer vision training assitant that helps you perfect your target precision.
Before the game starts, the user is requested to set up and mark their gate, the 2x2 matrix where they will receive instructions to aim the ball at.
The challenge was to create a step by step, easy to comprehent setup flow, flexible enough to work on a designated football field, but also in their back yard!

AR Scanning
Here we have two steps to setup the AR with Apple’s ARkit (as in 2019).
When you start the AR setup, it will prompt to scan your environment to the minimum space required to place the objects.
From here there are two routes, either continue scanning to the desired ideal needs, or start placing objects (and potential ask later to move and scan more).

Gate Setup: Left Cone
The first step is to place the first point of the gate between the floor and wall.
As Arkit 2019 did not detect walls yet we needed to rely on users to place the points in the right spot, without any backend validation.

The placing point is in the middle of the screen, while moving your device the AR will follow the plane detected. Once you find the right spot you hit the Plus (+) button and a confirmation (Text + Sound) will prompt as long as the next instructions to move futher left to place the next cone.
Gate Setup: Right Cone
Once the user placed their first marker, they will move away the device in the right (or left as it will be calculated automatically).
Now the gate has a min, ideal and maximum required space.
If the space is too short to set the gate, the ruler will be red and placement button disabled.

If they reached over the minimum width, the line will be orange and the placement button will be available.
If the user has enough space to reach the ideal size, the point will snap into place (along vibrate haptics) and line will become blue.
Gate Height
Ok, we have now the two points of the gate, we only need the height to start the play!As the users move their screen up the gate height ruler will show point to adjust height.

Confirm & place Markers
We have the gate setup, now it’s the time to review the position (they can drag and adjust if needed) and set up real life markers like tape, two bottles of water, clothes etc.

Place phone on tripod
In order for the computer vision to work, it needs a good overview of the gate and starting position. The starting position is the yellow rectangle at a specific distance from the gate (this will vary level by level) where players will be ask to start and remain while playing.

Again here is the case of a minimum overview (if they are indoors with limited space) and an ideal. We took into consideration that some users may not see the screen while the phone is on the tripod and added voice and sound feedback.
Move to the starting point
So now to start the users will need to just move with the ball to the yellow starting point.
By this point they will only *hear* the app giving instructions.
The game will start automatically after a couple of seconds they are in the starting position.

Gameplay
Gameplay begins and the interactions happens only by voice instructions and sound.

Features
10. Volume & Lowlight Notifications
Because some activities where based on instructions only on sound, we were keen to push users to max up their volume, however we did not want to impose strict behaviours that may lead to more blockers in the flow.
So we created 3 levels:
1. When the volume is 0-3 the game is not playable they need to raise it up
2. When theshold 4-8 is reached the button becomes visible
3. At 9-10 the game will start autotically after a short timer

Features
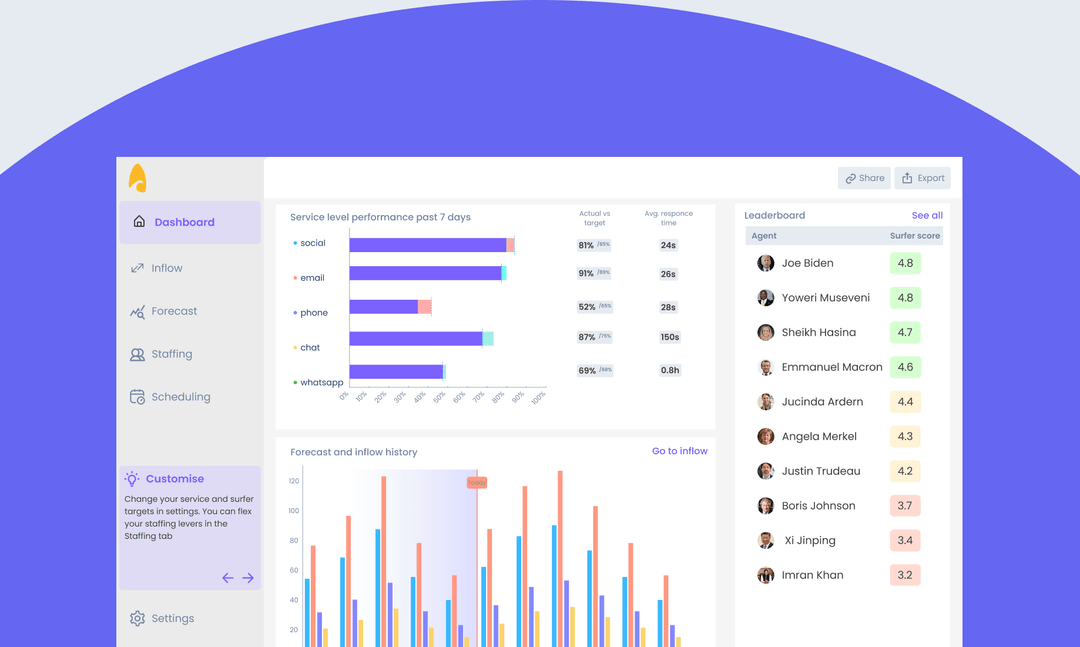
11. Performance data
We tracked lots of data points from the backend APM, as some where strictly dev focused we grouped the ones that helped us to understand user performance.
We needed to create stats that where designed both personas, as in kids and adults.
I’ve learned that in order to create a good experience incentivising kids, we needed to always reward the positives, compared with the stats for parents where we included a more holistic view.

Features
12. Achievements & Goals
Achievements and goals mechanics are at the heart of the app to drive motivation on perfecting the players skill level.
Our phylosophy was to challenge themselves and aim always a little higher.
Achievements where level Bronze, Silver and Gold and available from the profile section.
Goals where kinda like missions, that combined a set of achievents

13. Development
Edge Cases
We worked with the

Prototyping
Rapid prototyping for players input screens was issued in order to test our interaction hypotheses

User Testing
We conducted user testing sessions that gave us research and valuable insights.
On each session our design team tasks was to create a prototype(s) of the features or versions we liked to test, question list along the overall facilitation.

Launch
We conducted user testing sessions that gave us research and valuable insights.
On each session our design team tasks was to create a prototype(s) of the features or versions we liked to test, question list along the overall facilitation.




In 2022 I’ve joined Futurice UK in order to help RAC optimise, structure and migrate to a unified design language of their organisation as well user testing and implementing new features.

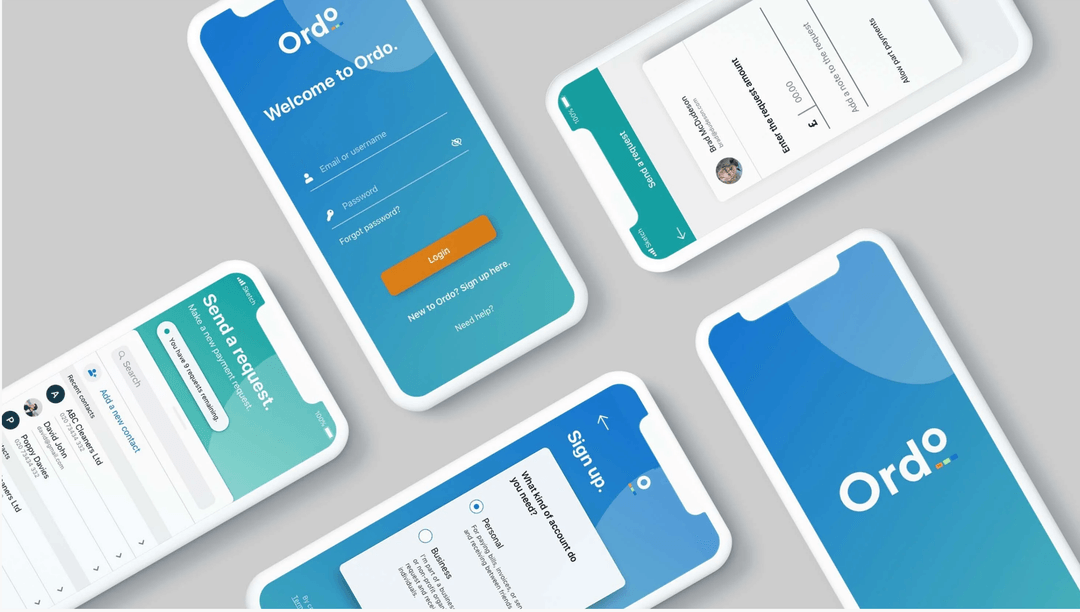
New to the market, Ordo is a groundbreaking payments service for the Open Banking era. Ordo is designed to make it easier for small and medium-sized enterprises to stay in control of their finances - whether they’re collecting customer payments, or paying suppliers.

Citi group created a design team to build advanced trading & wealth management features over the current banking apps to extend with features like asset tracking, cryptocurrencies, stock trading, wealth management, mortgage planning & general wealth advice.

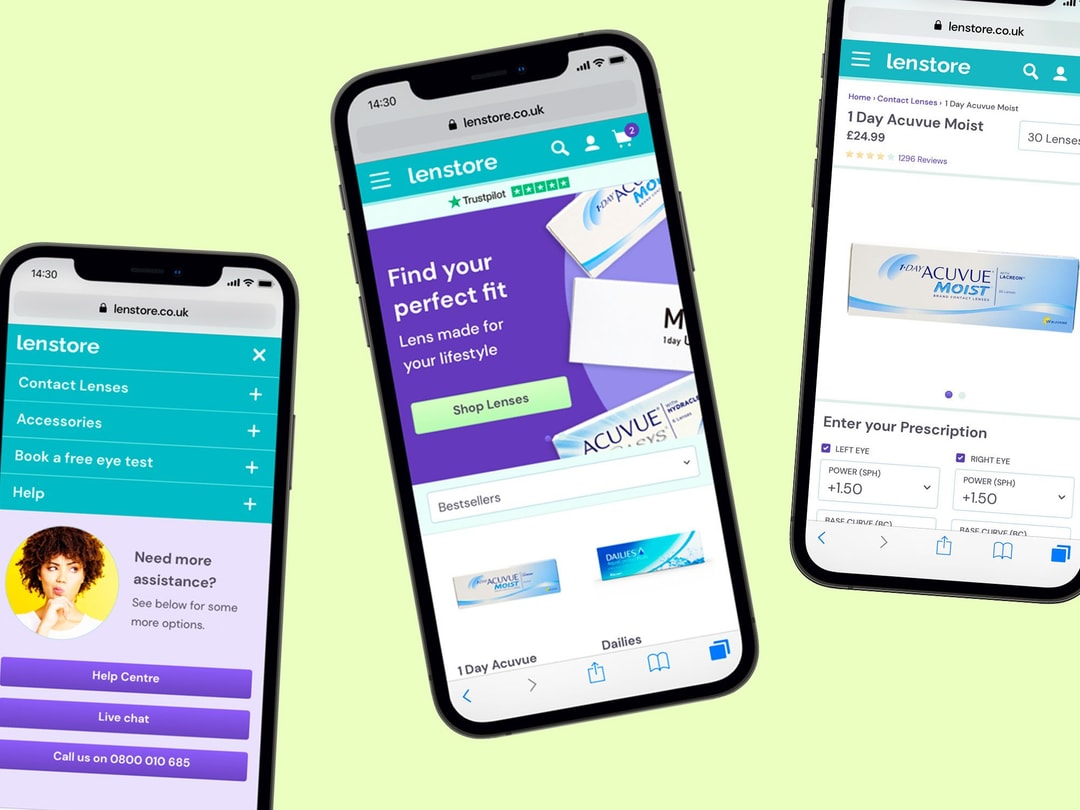
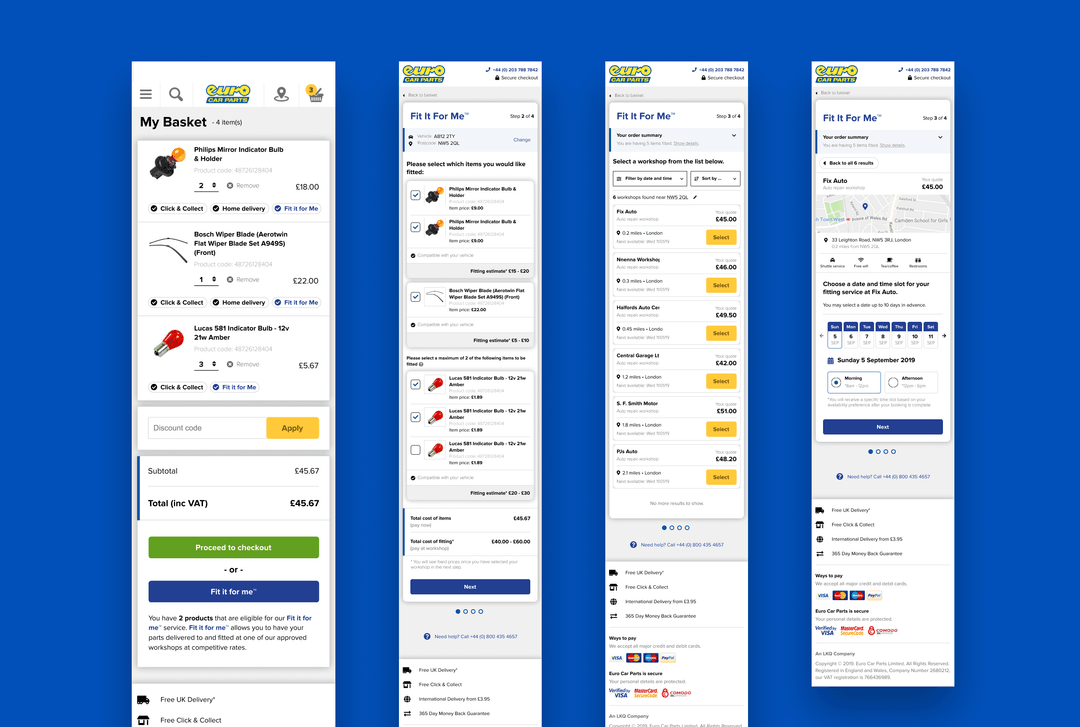
Create “Fit It For Me” service from scratch! A handy service, which lets you buy a selected part, and have it installed by one of our trusted garages
.gif?w=540)
in 2017 I’ve worked with EY to develop a set of insurance focused customer vision journeys involving new technologies like fitness trackers, chatbots, AI and social rewards.

App for Warner Brother's Harry Potter franchise called The Wizarding World. An app that would unify all subbrands and be like an HP universe, a go-to place to find info about your movies, games, quizzes, video trailers and much more.

Setmore is part of Anywhere Works suit of products, an array of tools helping businesses to adopt cashless systems and manage customers easily.
![H&M Staff & Store Planner [AKQA]](https://assets.super.so/32c38527-42be-42cb-9c30-60e3398bb786/images/52e0271e-aae3-4aed-8664-090d86d21982/ezgif.com-optimize_(1).gif?w=540)
H&M Stafftool concept has been a digital swiss knife like tool, that would replace their paper catalogues which they are currently using to manage stores.

Oxe Fit Design system for their companion app, updates, create hierarchy, create a strategy for the line of devices like the XP1 & XS1
![Peerpoint V2 (Allen & Overy) [Biglight]](/_next/image?url=https%3A%2F%2Fassets.super.so%2F32c38527-42be-42cb-9c30-60e3398bb786%2Fimages%2F82c9ee5c-4532-4bbe-9fac-dd6347480656%2FScreenshot_2019-11-13_at_14.28.52.png&w=1080&q=90)
Peerpoint is a platform built by Allen & Overy to manage their recruitment in their law firm. As most of their employees are actually contractors with their own LTD, we had a specific persona model from where we built up the functions